WordPressの使い方

お疲れ様です、新入社員のKです。
今回は自分の備忘録も兼ねて、Wordpressのレイアウトなどについてお話していこうと思います。
これらのノウハウもアリアの勉強会で学ぶことができますよ!
備忘録関連の他記事はこちら!
基本の構成【ブロック】

WordPressの記事は「ブロック」という構成単位から成る集合体です。
積み木のように様々な種類のブロックを縦に積み重ねていくことで、自分の望むように記事を作っていくことができます。
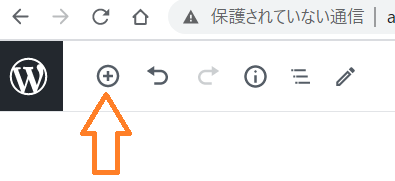
画面左上のボタンでブロックの一覧を表示し、追加できます。
普通の文字には段落ブロック、写真を貼りたい時は画像ブロック……といった具合に、適切なブロックを組み合わせていきましょう。

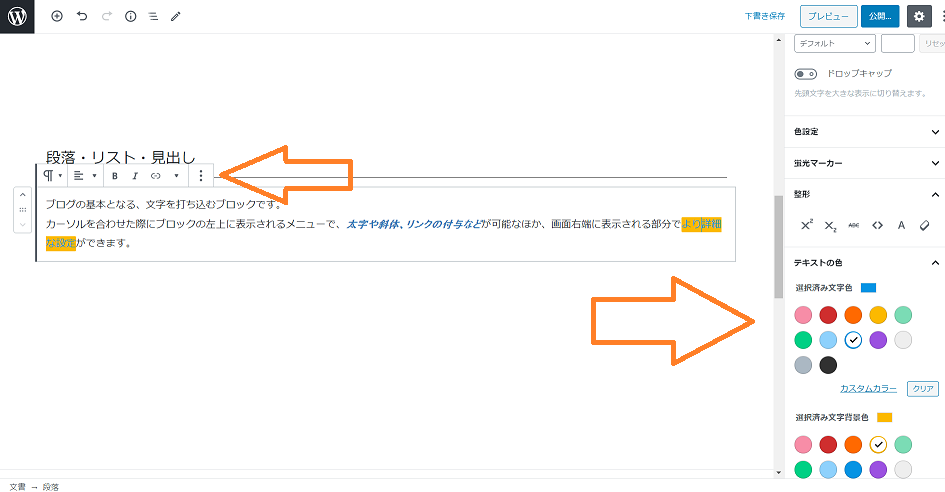
段落・リスト・見出し

ブログの基本となる、文字を打ち込むブロックです。
カーソルを合わせた際にブロックの左上に表示されるメニューで、太字や斜体、リンクの付与などの設定が可能なほか、画面右端に表示される部分でより詳細な設定ができます。
テキストを右揃えや中央揃えにもできますよ。
また、Shift+Enterは段落内改行、Enterは改行になるので注意してください。
段落内改行をしないと、
このように改行のたびに無駄なスペースが空いてしまいます。
スペーサー
その名の通り、記事内にスペースを開けるためのブロックです。
記事にメリハリをつけ、可読性を上げてくれます。段落ブロックを使って改行を連打しても似たことができますが、微調整は効きませんし少しかっこ悪いです。

また、見出しは何故かスペースを詰めるはたらきがあるようで、スペーサーを置かないと他の文字と重複してしまいます。
これを記事にしてしまうとものすごくかっこ悪いです……!
注意してください。
画像
画像ブロックを選択し、画像のアップロードかメディアライブラリから選択することで、画像を貼り付けることができます。
そのまま貼り付けるほか、ブロック左上のメニューからフォトフレーム風にしたり、整列位置を変えたりすることもできます。
画像をクリックすると、関連したリンクが開きますよ。
もちろんサイズ調整も自在です。
カラム

ここまで読み進めていただいた読者様の中には、
「”積み木を重ねるようにブロックを縦に重ねて……”って言ってなかった?
今まさに画像ブロックと文章ブロックが横並びになってるけど……?」
と疑問に思っている方もいらっしゃるでしょう。
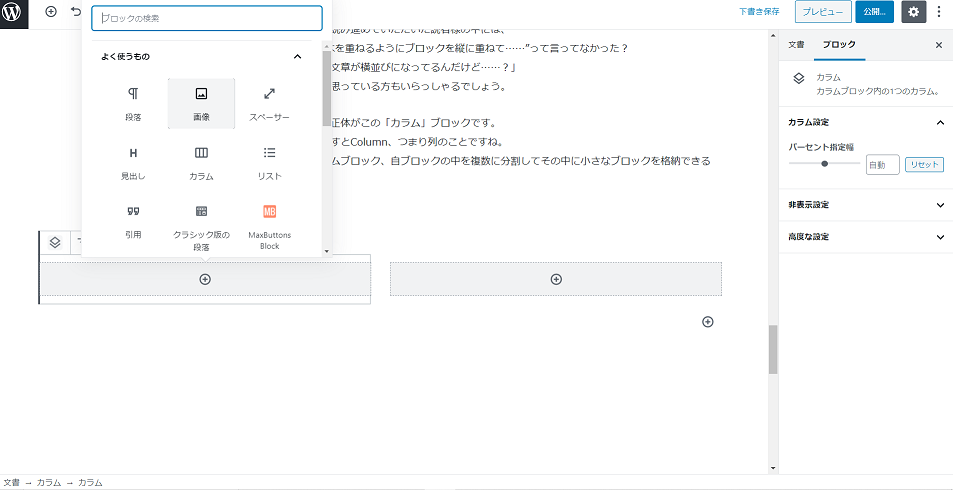
その謎の正体がこの「カラム」ブロックです。
英語に直すとColumn、つまり列のことですね。
このカラムブロック、自ブロックの中を複数に分割して、その中に小さなブロックを格納できるんです。
例えるならイラストの積み木の中段のように!
この構造によって、ちょっとおしゃれなブログ記事を作成していたんですね。


逆にこれができないと、画像の横にスペースが余ってるのに文字も別の画像も入れられない、もったいない記事になってしまいます。
可読性向上のためにも身に着けたいブロックですね。

まとめ
簡単ですが、以上でWordpressのブロックについての説明を終わります。
この記事で「Wordpressに興味がわいた!」「勉強してみようかな?」と思った方は、ぜひアリアのWordpress勉強会に参加してみてください!
基本的な部分からPHPを使った応用まで、いろいろなことを学べますよ!
社内業務としてWordpressを使うこともあるので、勉強した成果を実践の中で活かすこともできますね!